分类目录: html5
vue单个页面使用rem
Post date:
Author: cyy
Number of comments: no comments
使用场景:pc页面开发了大半,突然要插入一个移动端页面,不想改乱七八糟的配置。
新建rem.js
export function resetRem() {
let html = document.documentElement;
html.style.fontSize = 100 * (html.clientWidth / 750) + "px";
// 监听 window 的 resize 事件.在浏览器窗口变化时再设置下区域高度.
window.onresize = () => {
let html = document.documentElement;
html.style.fontSize = 100 * (html.clientWidth / 750) + "px";
};
}
页面中使用rem.js
import { resetRem } from "@/utils/rem";
created() {
resetRem();
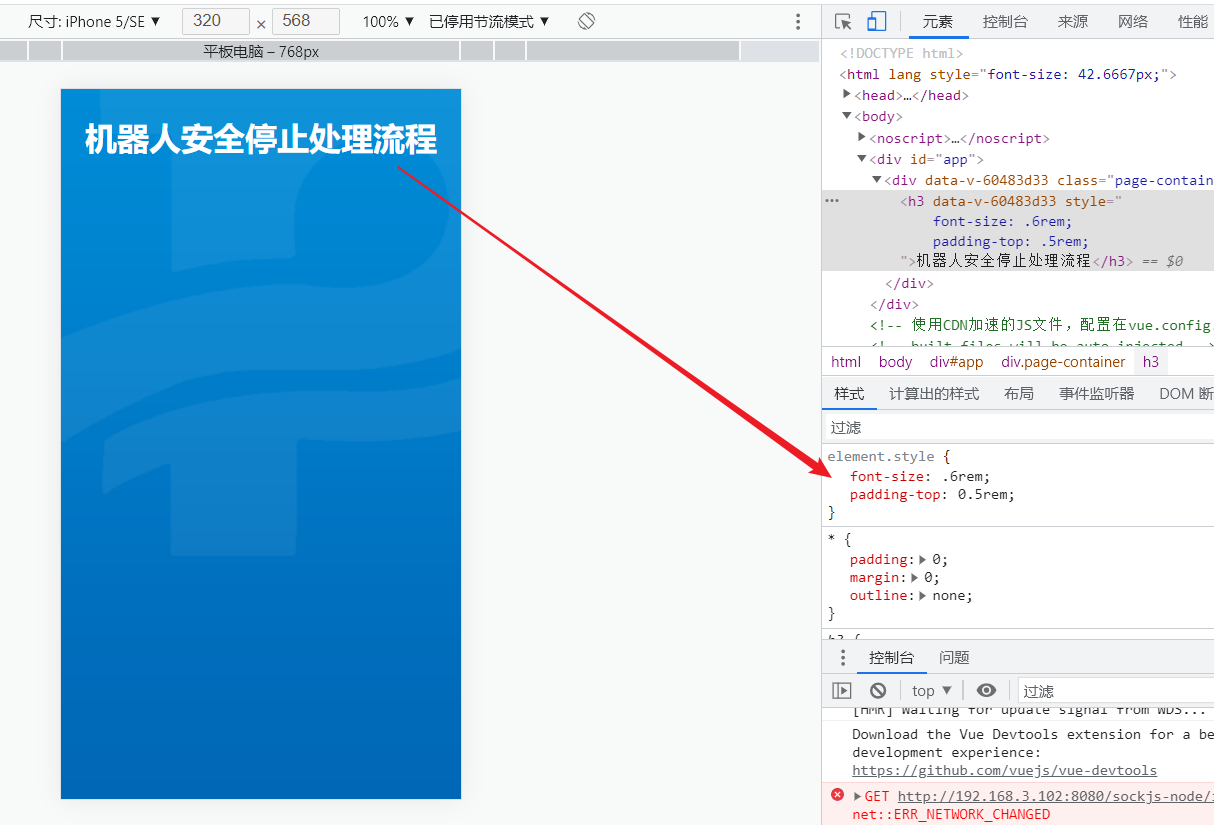
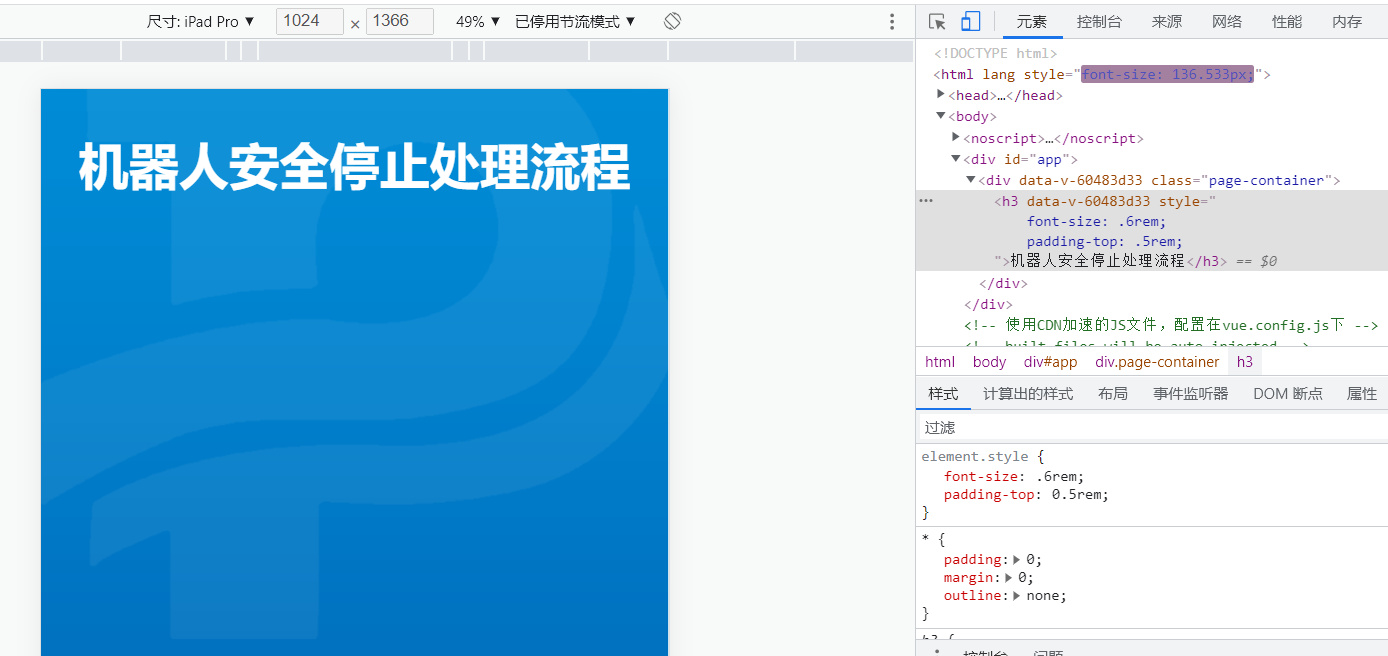
},结果