分类目录: html5
windows下同时兼容vue-cli2和vue-cli3
Post date:
Author: cyy
标签: vue3
Number of comments: no comments
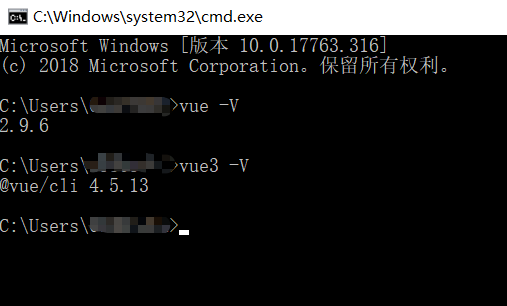
windows下同时兼容vue-cli2和vue-cli3。
工作中我主要是用的是vue2,最近在学习vue3,vue3要求脚手架升级,为了不影响vue2(vue3脚手架会会覆盖2.X版本的vue init功能),特意网上扒了文章研究怎么共存。

步骤:
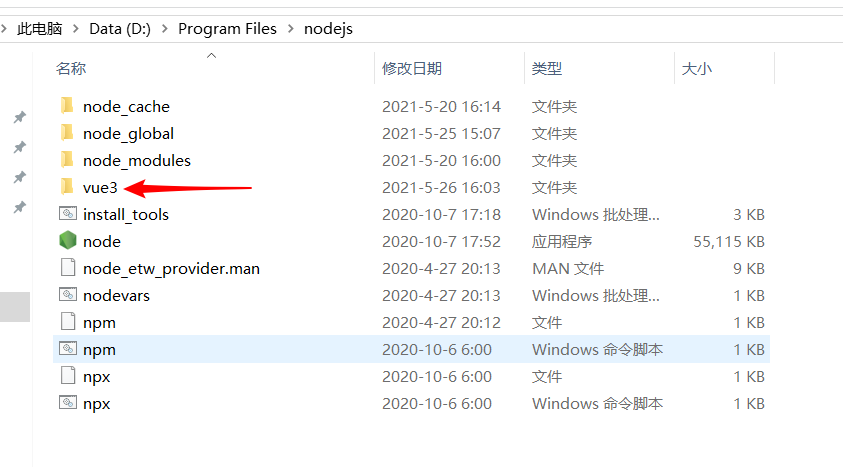
1:在任意地方新建vue3文件夹

2:管理员权限打开cmd,进入vue3文件夹,执行以下指令:
npm install @vue/cli安装成功后vue3文件夹会多出node_modules文件夹

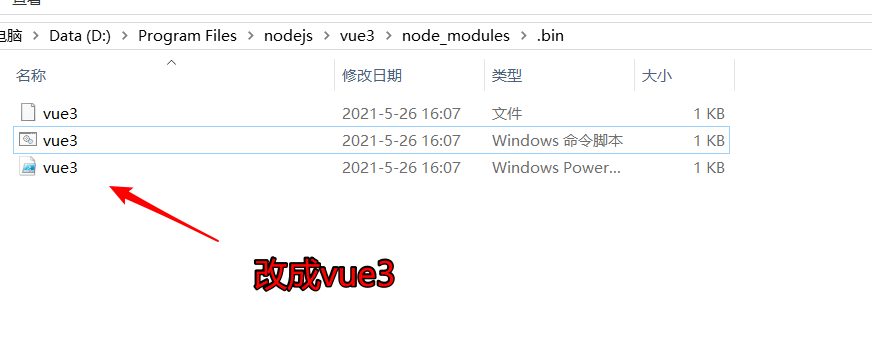
之后把node_modules里得.bin文件夹里得vue改成vue3

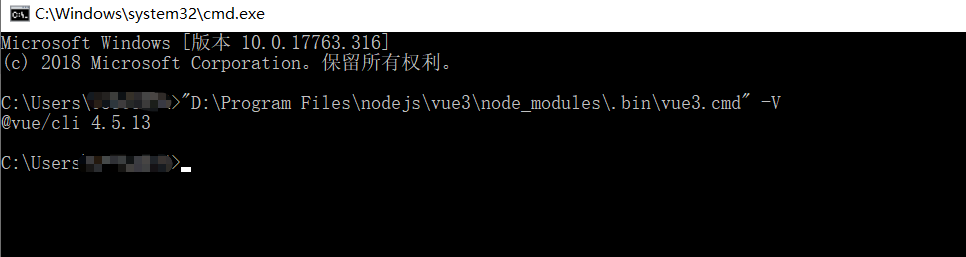
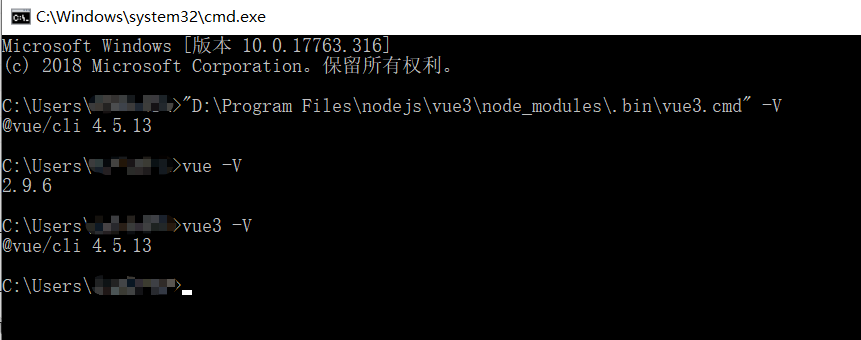
校验下版本是否最新的,可以把vue3.cmd拖进cmd里,后边加 -V

3:配置环境变量
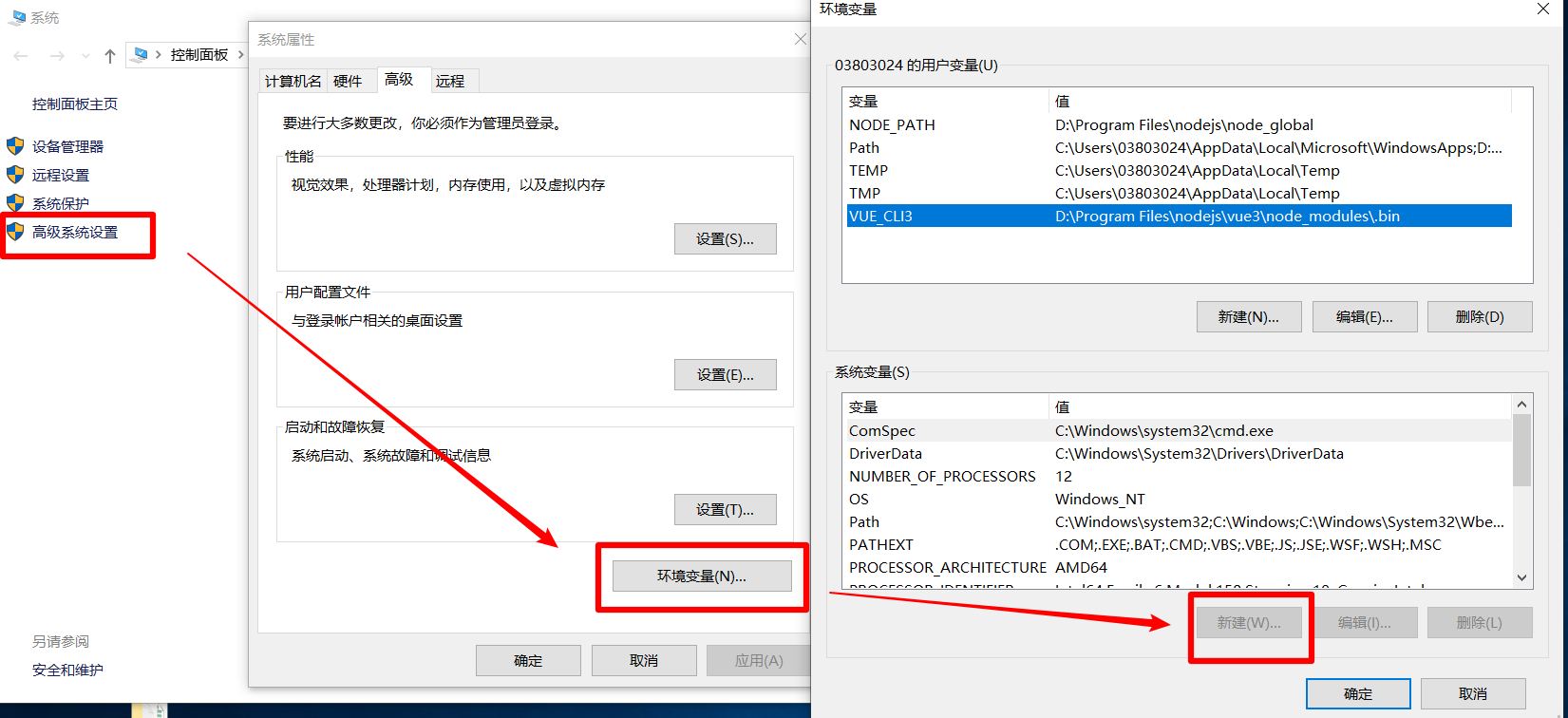
我的电脑->右键->属性->高级系统设置->环境变量->系统变量->新建

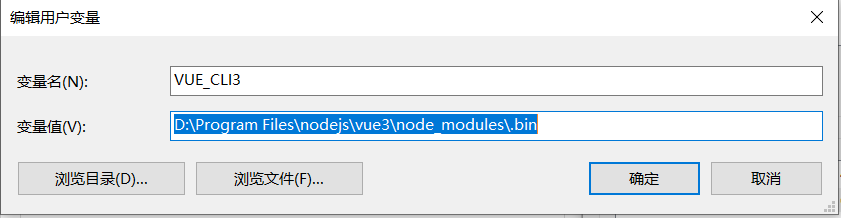
变量名:VUE_CLI3
变量值:vue3文件夹下的.bin目录

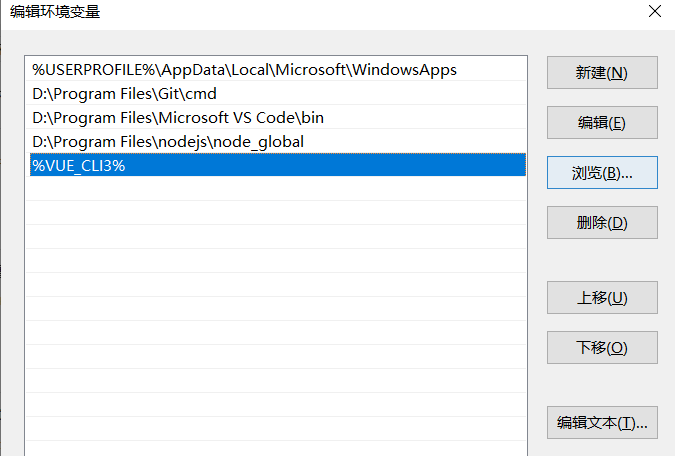
最后在Path里编辑环境变量,加入 %VUE_CLI3%

之后就可以尝试是否起作用了。

这里之后就可以用vue3的一些指令了,比如说创建项目之类的。
在引入vue3的项目,用npm install也可以安装vue3的依赖。
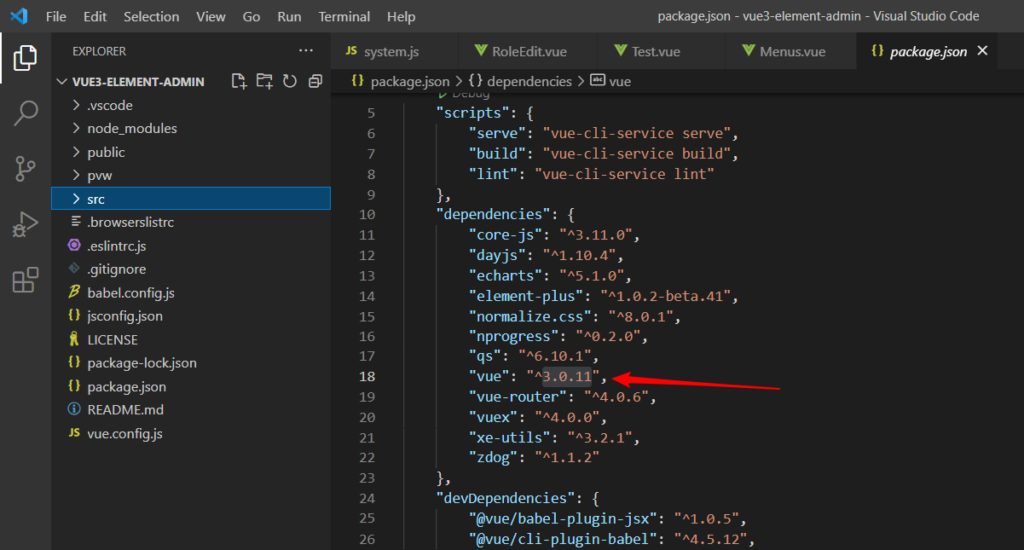
比如最近码云上下了一个vue3的项目

在根目录npm install 就能正常的下载依赖。cnpm install不懂为何不能用~~
参考文章:
https://blog.csdn.net/lb1135909273/article/details/100132670