分类目录: html5
vue-element-admin配置全局scss样式
Post date:
Author: cyy
Number of comments: no comments
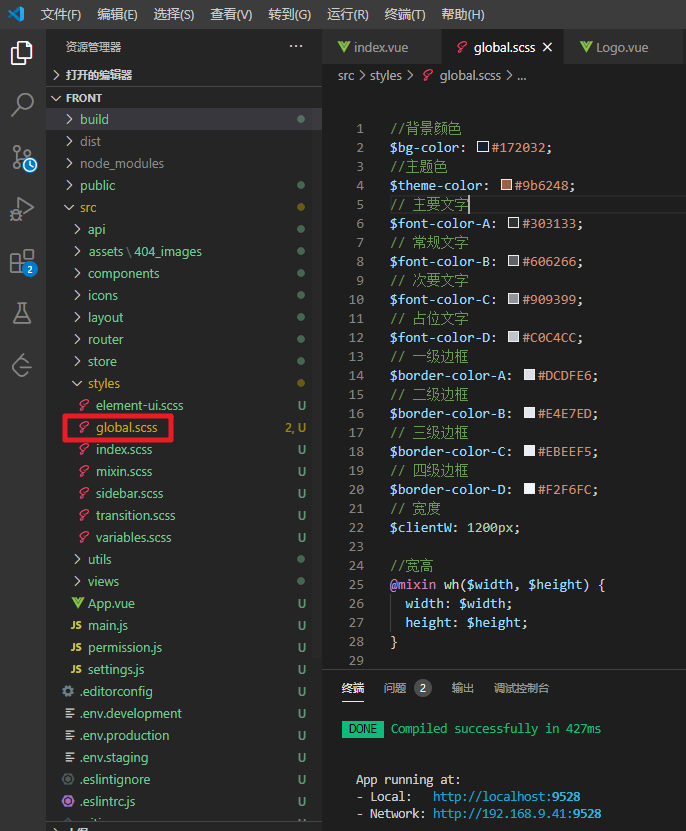
1.新建global.scss

2.安装依赖
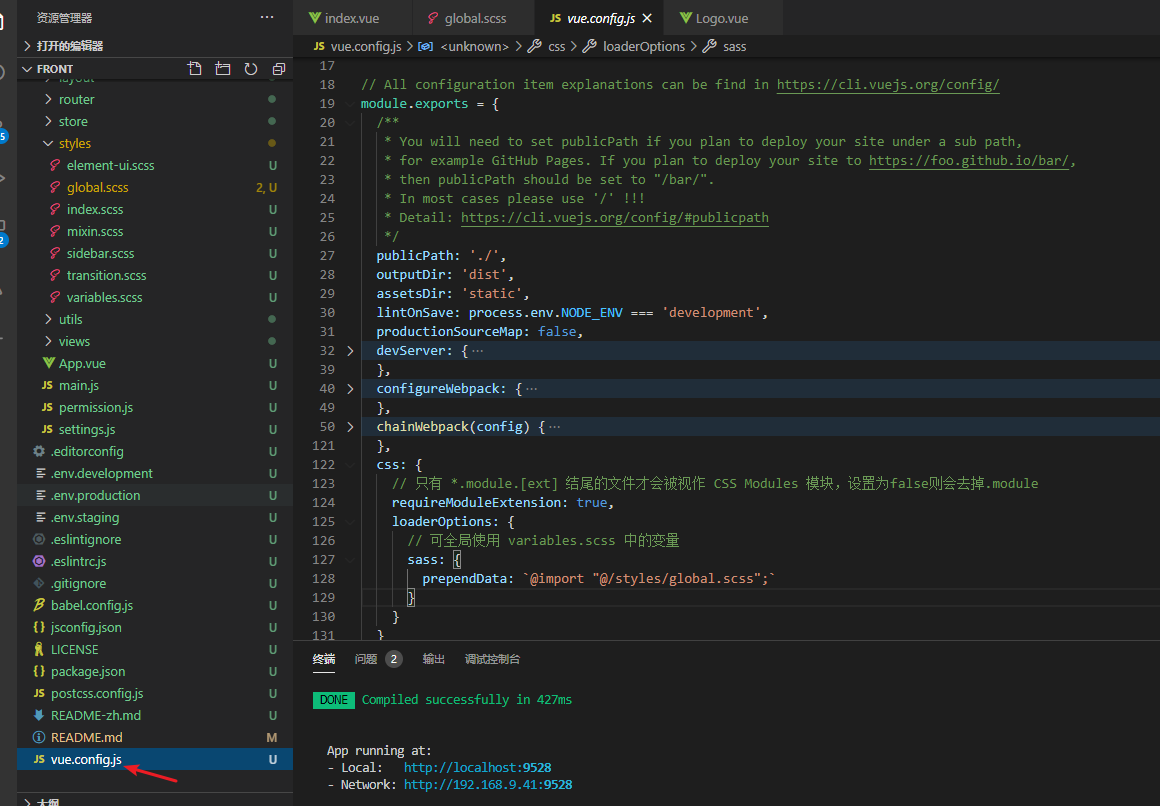
cnpm i sass-resources-loader --save-dev3.最后,配置vue.config
css: {
// 只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块,设置为false则会去掉.module
requireModuleExtension: true,
loaderOptions: {
// 可全局使用 variables.scss 中的变量
sass: {
prependData: `@import "@/styles/global.scss";`
}
}
}
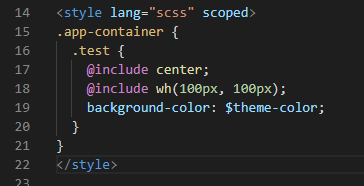
之后就可以在全局使用变量与函数了。