分类目录: html5
vue异步加载第三方js
Post date:
Author: cyy
标签: vue
Number of comments: no comments
vue异步加载第三方js
作用:在需要加载第三方js的页面,才通过cdn方式引入第三方js
参考自:
https://www.jianshu.com/p/f65034cf7d24
下面以加载jq为例子:
新建一个loadJquery.js
export default function JQLoader () {
return new Promise((resolve, reject) => {
if (window.jQuery) {
resolve(window.jQuery)
} else {
var script = document.createElement('script')
script.type = 'text/javascript'
script.async = true
script.src = 'static/resources/js/jquery-1.8.0.min.js'
script.onerror = reject
document.head.appendChild(script)
setTimeout(() => {
resolve(window.jQuery)
}, 100)
}
window.onload = () => {
resolve(window.jQuery)
}
})
}
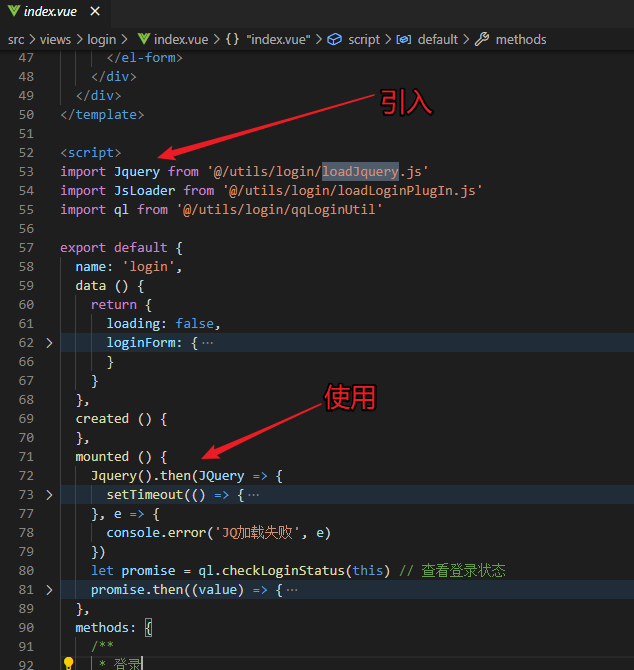
接着在vue里引入该js,并在mounted钩子里使用。
import Jquery from '@/utils/login/loadJquery.js'
mounted () {
Jquery().then(JQuery => {
// 加载jq成功之后的操作
}, e => {
console.error('JQ加载失败', e)
})
}