分类目录: html5
vue搜索结果在文本中高亮
Post date:
Author: cyy
Number of comments: no comments
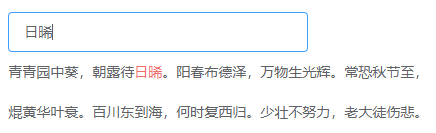
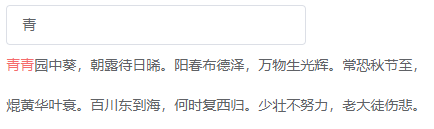
vue搜索结果在文本中高亮, 效果预览:


以下是代码:/**
* @param val 所有文本
* @param keyword 需要高亮的关键字
*/
brightenKeyword (val, keyword) {
val = val + '';
if (val.indexOf(keyword) !== -1 && keyword !== '') {
let reg = '/' + keyword + '/g';
return val.replace(eval(reg), '<font color="#F56C6C">' + keyword + '</font>');
} else {
return val;
}
}调用:
this.brightenKeyword('青青园中葵,朝露待日晞。阳春布德泽,万物生光辉。常恐秋节至,焜黄华叶衰。百川东到海,何时复西归。少壮不努力,老大徒伤悲。', '青')"