分类目录: html5
关于css里box-shadow的使用
Post date:
Author: cyy
标签: css
Number of comments: no comments
关于css里box-shadow的使用
先看看标准是怎么解释的:
https://www.runoob.com/cssref/css3-pr-box-shadow.html

一共有五个参数,常见使用方式:
box-shadow: 0px 0px 10px 1px rgba(0, 0, 0, 0.8);
第一个参数是水平阴影位置,允许负值,负值是向左,正值是向右
box-shadow: -5px 0px 10px 1px rgba(0, 0, 0, 0.8);
box-shadow: 5px 0px 10px 1px rgba(0, 0, 0, 0.8);
第二个参数是垂直阴影的位置,负值是向上,正值是向下
box-shadow: 0px -5px 10px 1px rgba(0, 0, 0, 0.8);
box-shadow: 0px 10px 10px 1px rgba(0, 0, 0, 0.8);
第三个参数是模糊距离,越大越远
box-shadow: 0px 0px 20px 1px rgba(0, 0, 0, 0.8);
box-shadow: 0px 0px 50px 1px rgba(0, 0, 0, 0.8);
第四个参数是阴影大小
box-shadow: 0px 0px 10px 1px rgba(0, 0, 0, 0.8);
box-shadow: 0px 0px 10px 10px rgba(0, 0, 0, 0.8);
第五个参数是颜色
box-shadow: 0px 0px 10px 10px rgba(255, 0, 0, 0.8);
第六个参数是inset(从外层的阴影(开始时)改变阴影内侧阴影)
box-shadow: 0px 0px 10px 10px rgba(255, 0, 0, 0.8) inset;
分别写四个方向:(左,上,右,下)
box-shadow:
-5px 0px 10px 1px rgba(255, 255, 255, 0.8),
0px -5px 10px 1px rgba(255, 255, 255, 0.8),
5px 0px 10px 1px rgba(0, 0, 0, 0.1),
0px 5px 10px 1px rgba(0, 0, 0, 0.1);
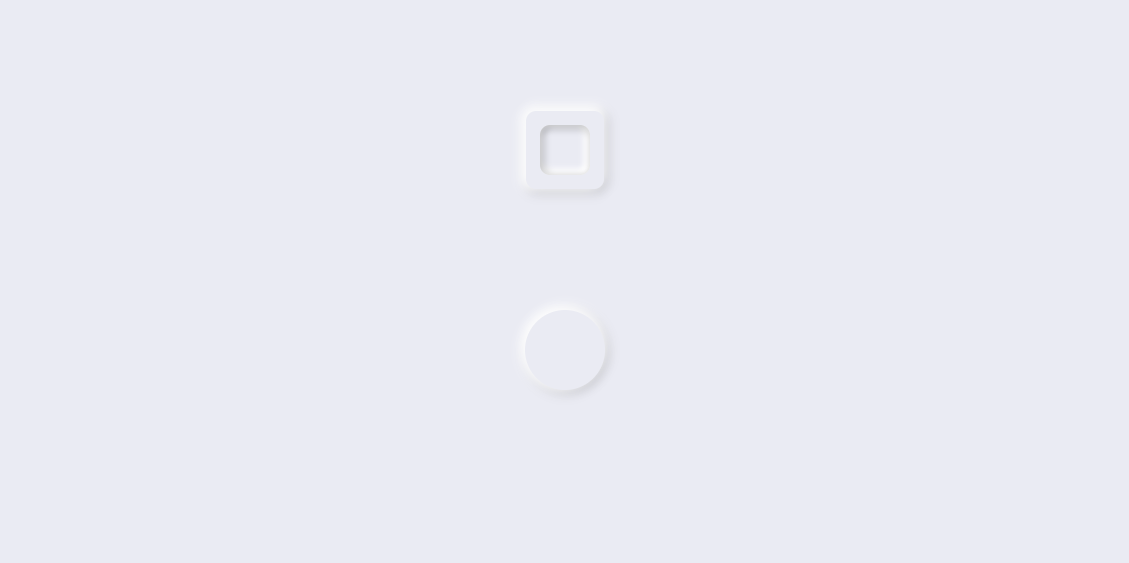
css拟物风格

<body>
<div class="container">
<div class="block">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="circle">
<div class="cir shadow"></div>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100%;
background: #EAEBF3;
}
.block {
width: 100%;
height: 300px;
position: relative;
}
.big {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 78px;
height: 78px;
border-radius: 10px;
background: #EAEBF3;
box-shadow:
-5px 0px 10px 1px rgba(255, 255, 255, 0.8),
0px -5px 10px 1px rgba(255, 255, 255, 0.8),
5px 0px 10px 1px rgba(0, 0, 0, 0.1),
0px 5px 10px 1px rgba(0, 0, 0, 0.1);
}
.small {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
border-radius: 10px;
background: #EAEBF3;
box-shadow:
5px 0px 5px 2px rgba(0, 0, 0, 0.1) inset,
0px 5px 5px 2px rgba(0, 0, 0, 0.1) inset,
-5px 0px 5px 2px rgba(255, 255, 255, 0.8) inset,
0px -5px 5px 2px rgba(255, 255, 255, 0.8) inset;
}
.circle {
width: 100%;
height: 100px;
position: relative;
}
.cir {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80px;
height: 80px;
border-radius: 40px;
background: #EAEBF3;
box-shadow:
-5px 0px 10px 1px rgba(255, 255, 255, 0.8),
0px -5px 10px 1px rgba(255, 255, 255, 0.8),
5px 0px 10px 1px rgba(0, 0, 0, 0.1),
0px 5px 10px 1px rgba(0, 0, 0, 0.1);
}
</style>
</body>参考了: