分类目录: html5
css实现毛玻璃效果
Post date:
Author: cyy
标签: css
Number of comments: no comments
css实现毛玻璃效果
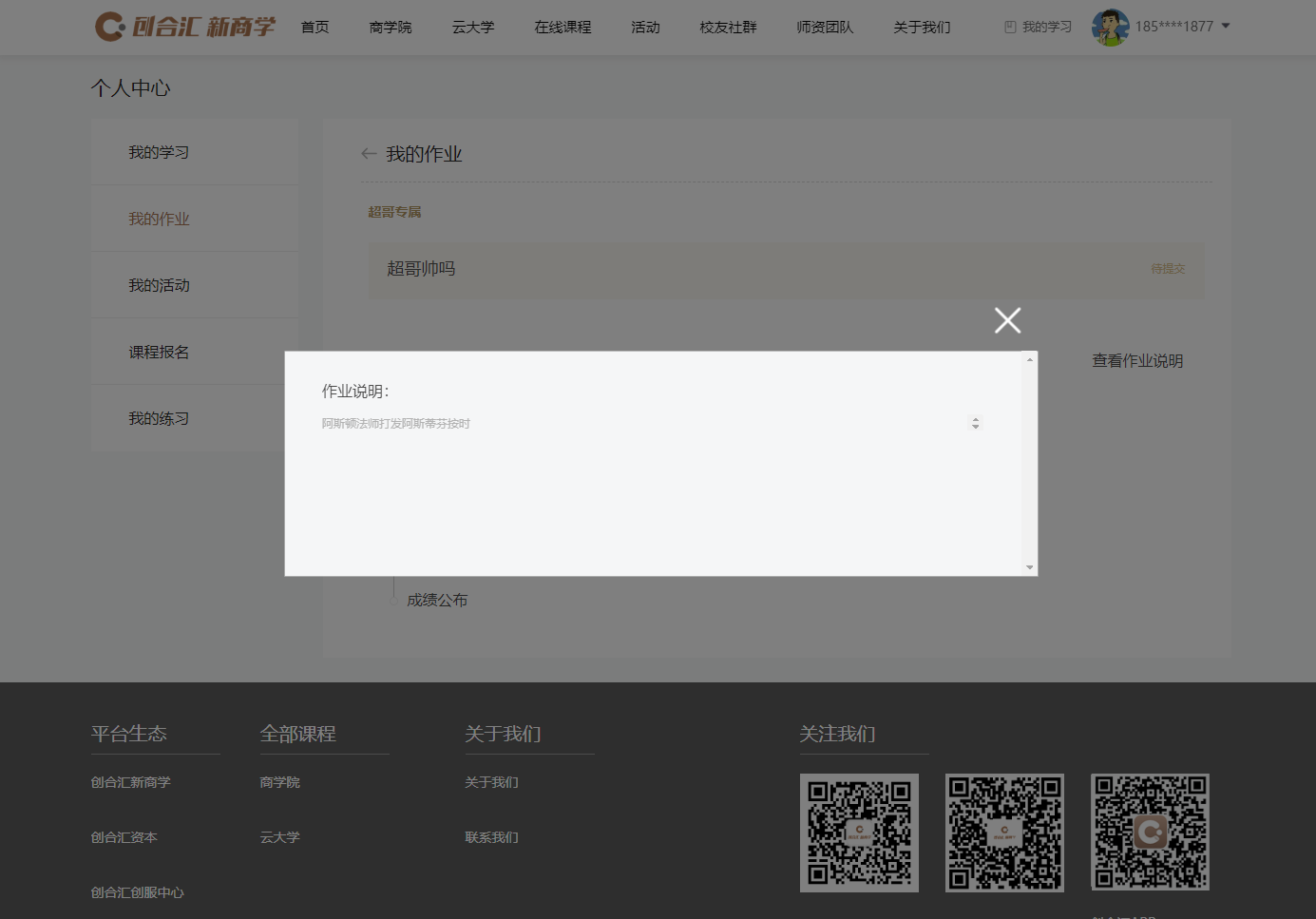
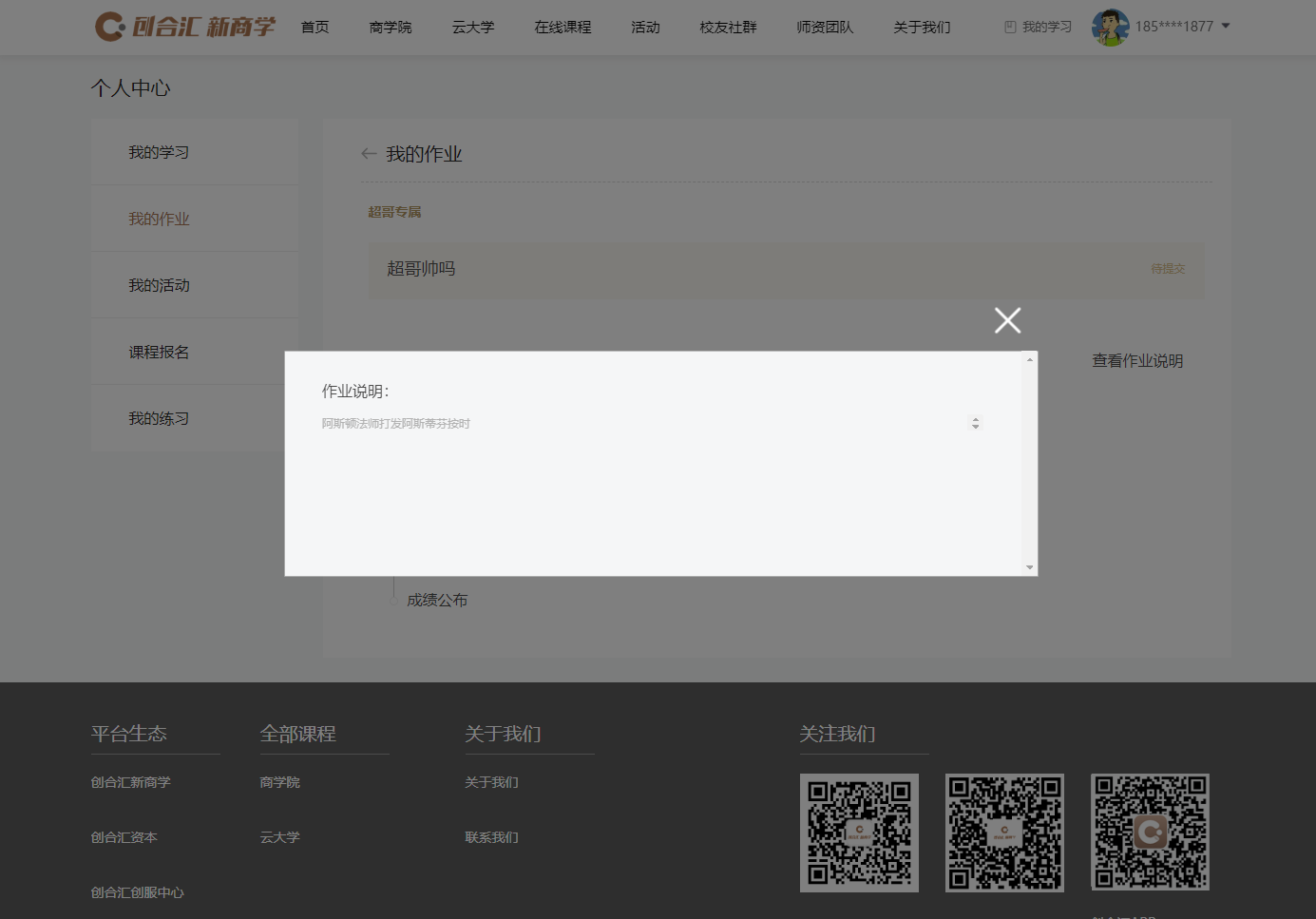
原版:

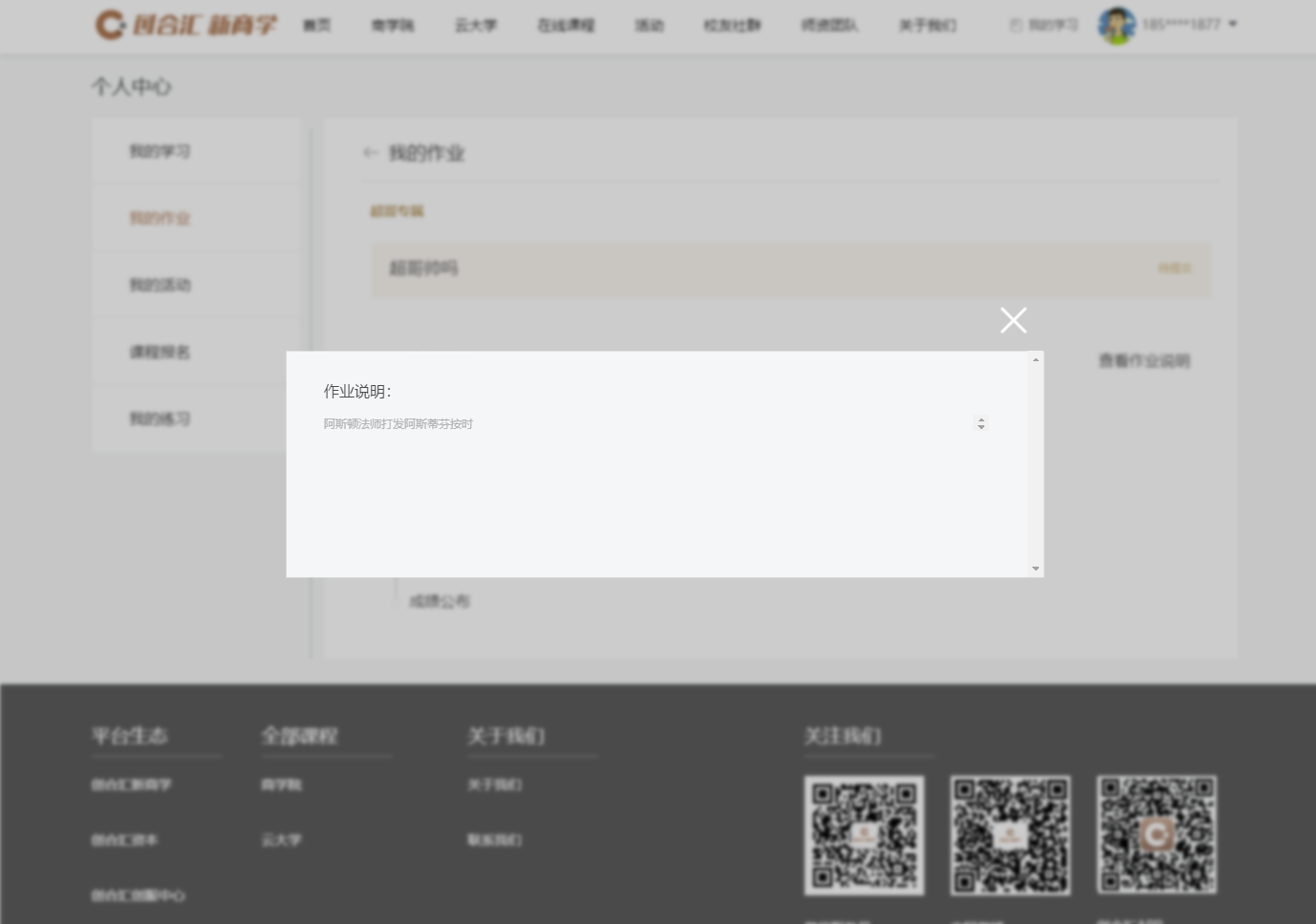
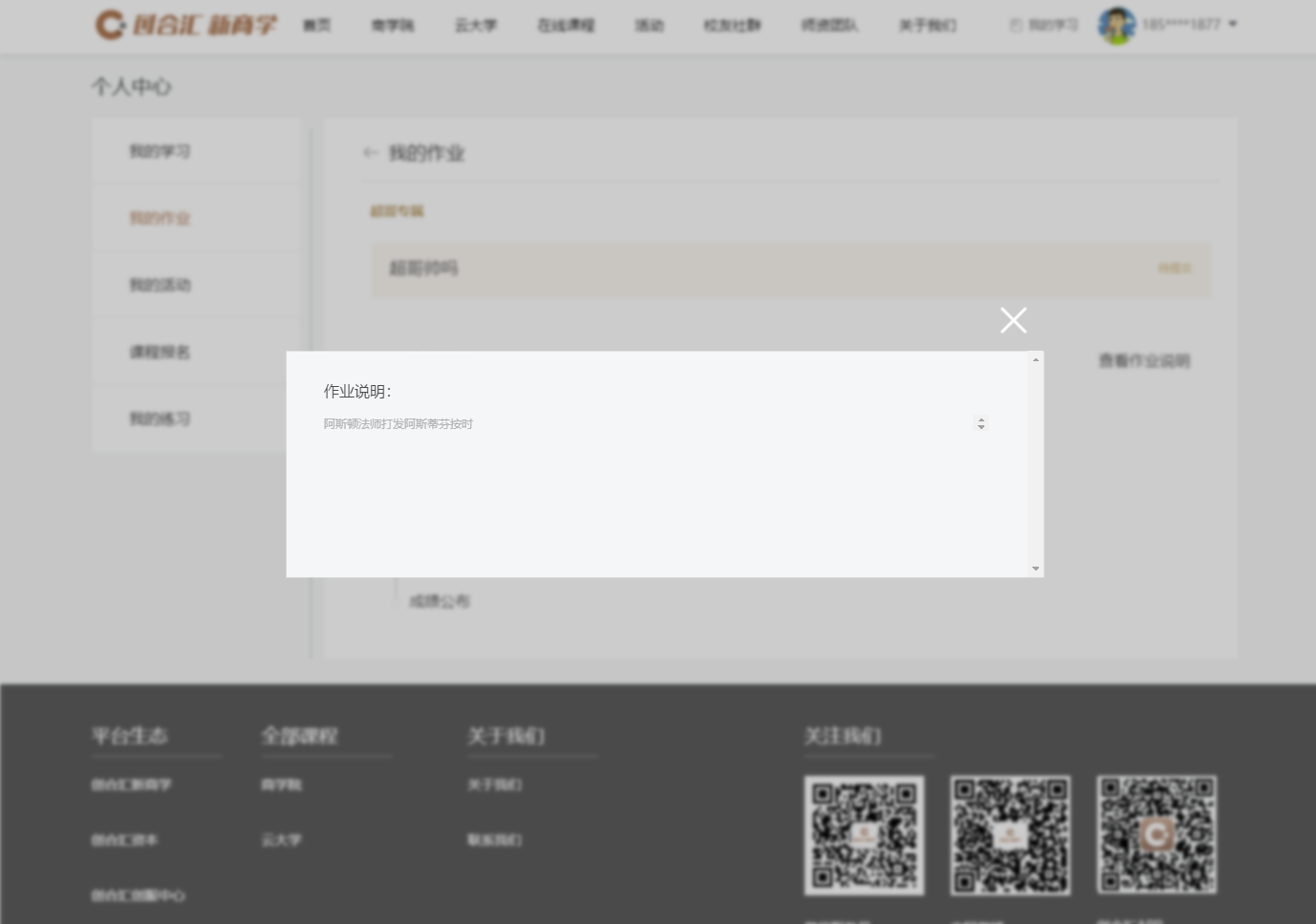
添加毛玻璃效果后:

css:
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);原版:

添加毛玻璃效果后:

css:
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);